產出了良好的內容,也優化了網站,卻一直無法提升網站排名嗎?優良的網站速度,可能就是為你的網站帶來流量的關鍵。
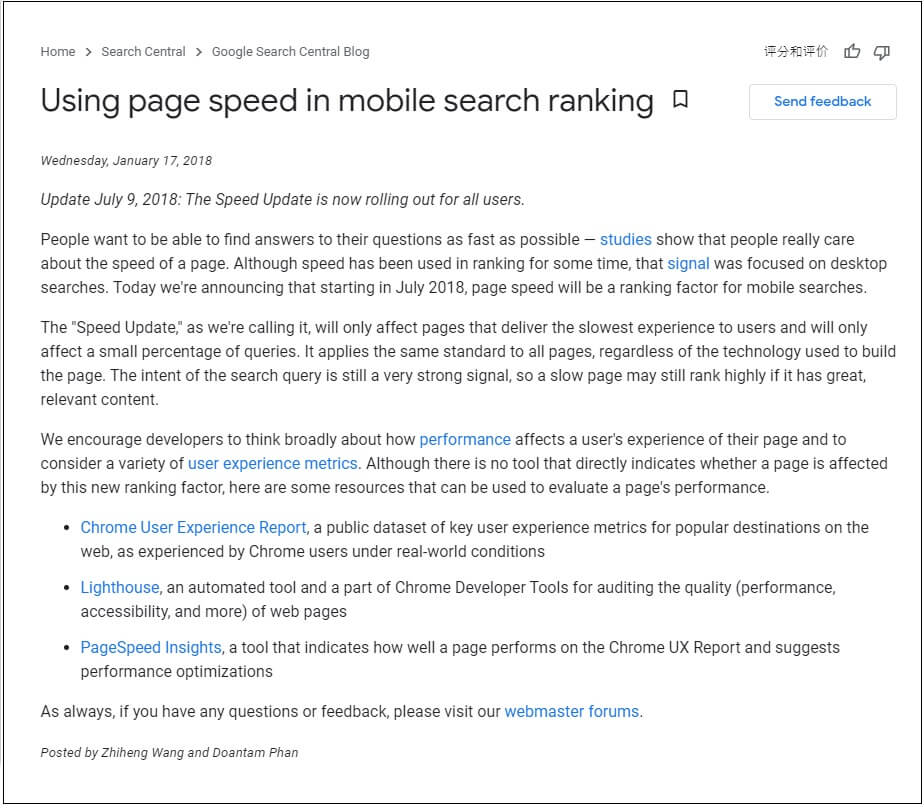
在 2018年,Google公告,除了電腦,在行動裝置上,網站速度也成為了搜尋排名的要素之一。
網站速度除了是排名要素以外,更與使用者體驗有很大的關係。根據研究顯示,倘若網站載入時間超過五秒,網站跳出率竟高達90%,明顯地,網站速度會直接地影響使用者瀏覽頁面的意願。

▲Google公告網站速度成為行動裝置排名要素
現在我們知道網站速度的重要性了,接下來,一起來看看提升網站速度的四個小技巧吧。
一、圖片優化
檔案過於龐大的圖片或影片會導致網站載入速度變慢,因此,選擇正確的圖片檔案格式十分重要。
圖片檔案盡量選擇 JPG檔和 WebP檔,而由於 PNG檔的大小比 JPG、WebP大許多,PNG檔建議只在必要情況使用。
此外,超過 300KB的圖片,可以使用 PhotoShop或 TinyPNG等工具進行壓縮,如此一來,便能省下許多空間。

▲圖片壓縮工具 TinyPNG
二、減少網站要求
網站呈現和運作所需的每個檔案(如 HTML,CSS,JavaScript,圖片和字體等)都需要單獨的網站要求,而發出的要求越多,網站的載入速度就會越慢。一個網站通常會需要加載多個 CSS和 HTML檔案,倘若再加上插件的 CSS和 HTML,會造成網站要求數量繁多,網站速度緩慢。
因此,建議先載入重要的內嵌 JavaScript/ CSS,延後載入不重要的 JavaScript/樣式,並將多個 JavaScript或 CSS合併。此外,在網站歷年不斷的改版後,可能會出現沒有用到的 CSS,可以移除未使用的 CSS,來減少網站開啟 CSS 樣式表的數量,使網站載入速度變快。
三、運用快取功能
網站上部分用到的圖檔或音檔並不會經常更新,因此,我們可以使用瀏覽器快取的機制,讓使用者在第二次、第三次存取網站時,不用重新下載靜態的資產,來加快頁面載入的速度。
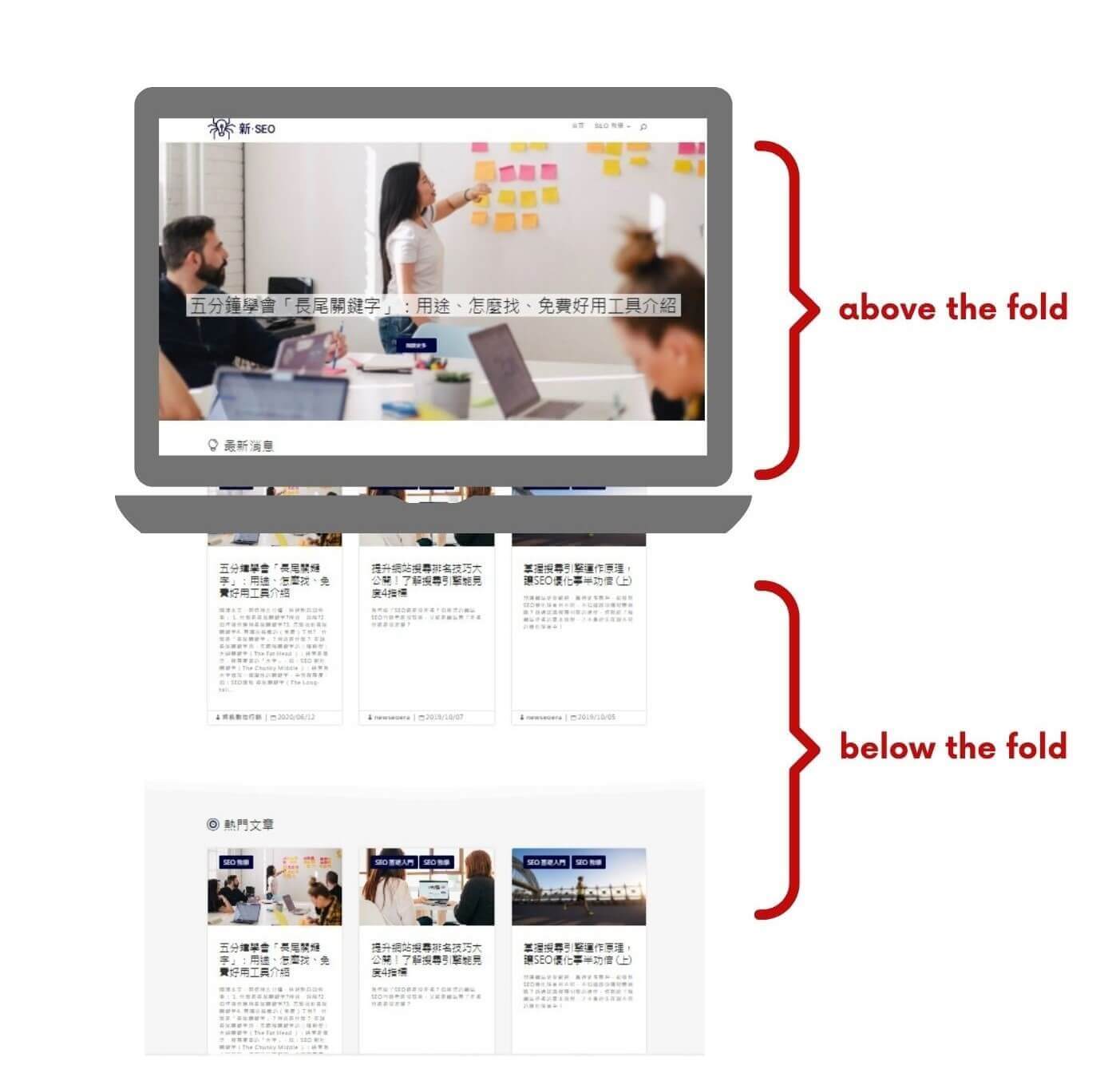
四、確保瀏覽器能夠優先載入網站上半部畫面
確保網站程式碼的編寫會優先載入網站上半部,也就是無需滾動卷軸就能看到的畫面,如此一來,便不會拖延使用者瀏覽的時間。
多數的使用者在瀏覽網站時,都會停留在網站的上半部,因此,優先載入網站的上半部,能夠相對加快網站速度,更能增加使用者的停留意願。我們可以使用延遲載入(Lazy Loading)來延遲載入畫面外的文字與圖片,延後載入要求到真正需要時再載入。

▲無需滾動就能看到的畫面示意圖
總結:
- 圖片優化
- 減少網站要求
- 運用快取功能
- 確保瀏覽器能夠優先載入網站上半部畫面
看了以上四個網站速度優化的小技巧,是不是對網站速度優化的方法更有概念了呢? 快來跟著我們一起打造使用者體驗絕佳的網站吧!
Credit: Cover Photo by Jenny Hill on Unsplash
立即預約我們的專業顧問