RWD 響應式網頁設計成為架站標配功能,市面上除了 RWD 網頁以外,還有什麼手機版網頁的開發方式?又該如何從中選擇?如果我的網站不是 RWD 網站,就不能做 SEO 嗎?
本文將會帶你從 RWD 切入,全面說明網站行動裝置開發方式,讓你尋商思路更清晰!
RWD 網頁是什麼?為什麼越來越多網站都用 RWD?
RWD 響應式網頁設計,又稱回應式網頁設計,英文為 Responsive Web Design,命名方式非常直覺,「Responsive」代表著我們網頁的內容可依據裝置瀏覽器的螢幕寬度,「回應」在視覺排版上。
在技術上,它是怎麼實現的?
根據 Google 說明,RWD 網頁可讓伺服器一律向所有裝置發送相同的 HTML 程式碼,並透過 CSS 調整網頁在裝置上的呈現方式。如此網站的訪客無論採用任何裝置瀏覽,都不用縮放、捲動就能瀏覽到完整頁面。

因此,談到手機版網頁,RWD 最常被提到,因為在網頁體驗上,對行動裝置使用者非常友善。
RWD 的重要性與趨勢
為什麼我們要讓我們的網站對行動裝置友善,先為你整理 2 大原因:
- 越來越多人用行動裝置上網與購物:根據資策會 FIND 公佈最新調查結果顯示,國內12 歲以上使用智慧型手機或平板電腦者已達到 1600 萬人
- 想做 Google SEO:Google 看重網頁體驗,把行動裝置相容性納入排名要素,且在2019 年,優先索引行動版內容(這是後話)。
行動裝置的普及性,同時催生「響應式設計」概念的誕生。這是美國網頁設計師 Ethan Marcotte 因有感於即便網頁視覺排版設計精美,但呈現在各式各樣、不同寬度的裝置時,會因為比例不同版面被裁切,甚至導致內容難以辨認的情形,進而提出的概念。
正如我們現在所見,「響應式網頁」技術如今已經相當成熟,並逐漸取代傳統網頁設計開發方式,也就是我們等等會聊到的大小網,成為全球公認的網頁設計開發技術趨勢。
RWD、AWD、手機網站建置哪個好? 3 大網站開發方式差異比較
我們如果要建立手機版網頁,其實包括 RWD,共有三種做法,分別是本文主角 RWD、AWD 自適應網頁、手機桌機的獨立網站(俗稱大小網)。
| RWD (響應式網站) | AWD (自適應網站) | 手機桌機的獨立網站 (大小網) | |
| 頁面網址 | 手機、桌機同網址 | 手機、桌機不一定同網址,但可以做到完全一樣 | 手機、桌機不同網址 |
| 不同裝置的呈現內容 | 手機、桌機相同 | 頁面內容可不同 | 頁面內容不同 |
以 SEO 的角度出發,網站桌機版與行動裝置版的頁面與網址不同會有什麼影響?我們可以從 Google 為什麼推薦 RWD 網站的角度來切入。
做 SEO 必備響應式網頁設計,Google 怎麼看?
Google 特別為響應式設計網站建立頁面單獨說明,它在該篇文章條列推薦 RWD 的原因,以下為簡單說明:
- 建立外部連結的時候比較容易處理,資源在累積上不會被分散
- Google 想推薦我們的時候,也比較容易去判斷,不必在兩個版本間做選擇
- 相同的頁面只有一個版本,工程師只要維護一個版本的網頁
- 不必考慮使用者裝置跳轉時連結路徑的相關技術,減少錯誤發生率
- 相較大小網的開發方式,響應式網站可以根據瀏覽視窗調整呈現方式,符合使用者經驗
- 節省 Google 的檢索預算,Google 只需要檢索一次響應式網站的頁面內容
小結 2 點:
- SEO 不用做兩次
- 同樣的關鍵字,Google 很難判定要推哪一個
Google :為什麼要使用回應式設計
很多人說要有回應式網頁設計才能做 SEO?
RWD 響應式網頁確實比較容易做 SEO,這是不能否定的事實,不過經營網站還需要考慮網站管理維護與網站效能。
| RWD (響應式網站) | AWD (自適應網站) | 手機桌機的獨立網站 (大小網) | |
| 開發時間 | 快~中 | 慢 | 中 |
| 開發成本 | 低~高 | 中~高 | 低~高 |
| 管理維護 | 較容易管理維護 | 容易管理,但維護複雜,因為網頁同時有多種版本資源 | 相等於管理維護 2 網站,較難 |
| 網頁載入速度 | 🔺 | 快 | 快 |
相較大小網把網站分成 2 個版本,不影響全站的網頁載入速度,而 RWD 需要透過優化圖片等方式才能提高網頁速度,才能追趕另外 2 種開發方式的性能。
所以從這點來看, 如果 RWD 沒有處理好這塊,不一定能做好 SEO(因為網頁載入速度也是 Google 的排名要素 )。
這也順帶聊到做 SEO 只有響應式網頁才能做嗎?很多業者會突然被架站廠商告知,他們的網站因為沒有 RWD,所以不能做 SEO。
其實要做好 SEO,單談 SEO 技術面,響應式設計只在行動版網站配置會被提到,我們在技術面還會提到像是結構化資料、robots.txt、網站地圖、頁面要素、主機與網域⋯⋯等共 12 項需要了解與著手建立的項目。
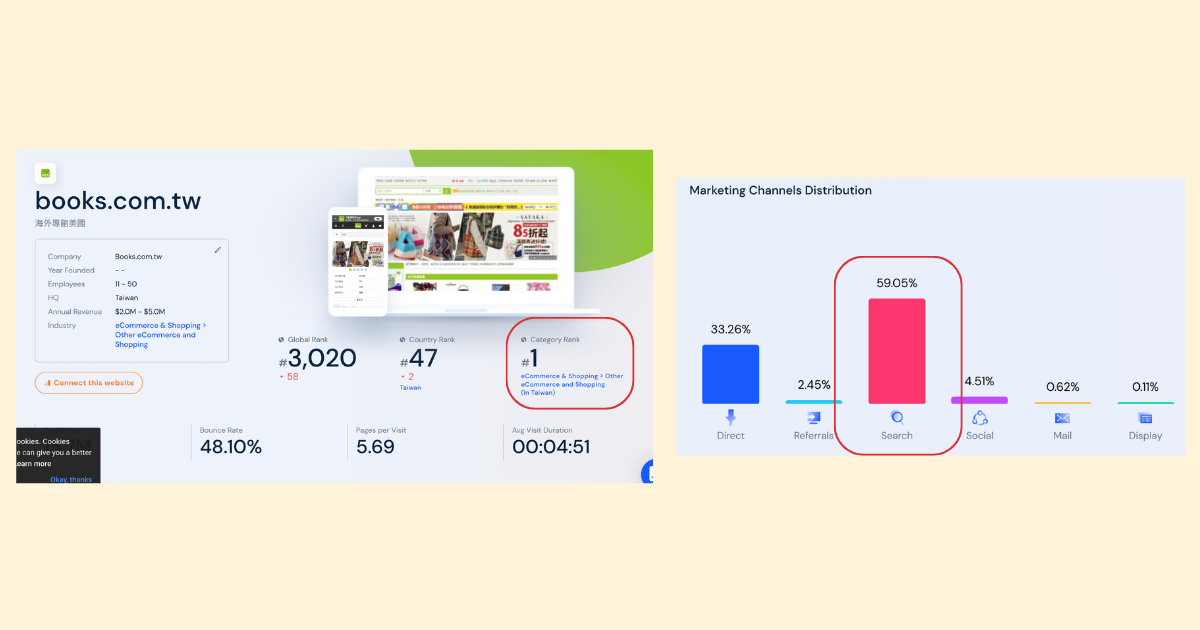
另外,以流量非常大的博客來為例,雖然他們沒有採用響應式網頁設計來開發行動網站的配置方式,不過它的搜尋流量佔了全站的 50% 以上,且是流量在台灣書店的電商購物類別排名是第一名。

小結
本次為你介紹響應式網頁,除了從人們上網趨勢來去切入它的重要性,同時也進一步為你說明它是 Google 都推薦且適合做 SEO 的網頁設計開發方式。當然也不是說其他的行動網站配置方式就沒辦法做好 SEO,甚至響應式網站也不一定能做好 SEO。
希望我們今天的內容能幫助到你,我們有豐富的架站經驗,也擔任多家企業的網站建置顧問,如果有任何網站建置需要諮詢的問題,都歡迎填寫表單與我們聯絡!
立即預約我們的專業顧問